- Was ist WordPress?
-
WordPress installieren: Schritt für Schritt Anleitungen
-
WordPress umziehen
- WordPress Download
-
Einführung in die WordPress Oberfläche
-
WordPress Tracking
-
Tipps für WordPress Blogger
-
WordPress-Themes
-
Plugins und Erweiterungen in WordPress
-
WordPress-Sicherheit
-
WordPress SEO
WordPress Hosting von METANET
Erschaffen Sie sich mit WordPress Ihre Website schnell selbst. Freuen Sie sich über die pfeilschnelle Ladezeit Ihrer neuen Website.
Auswirkungen der Ladezeit von Websites
Gerade in der heutigen Zeit werden Websites immer mehr über mobile Endgeräte, wie Smartphones oder Tablets aufgerufen. Daher ist es besonders wichtig die Ressourcen besonders klein zu halten, damit der User ein gutes Nutzererlebnis hat.
Zu beachten ist gerade bei der mobilen Suche, dass man hier oft nicht so gutes Netz hat, das bedeutet geringe Übertragungsraten, und trotzdem muss deine Website schnell geladen werden, sonst ist dein Besucher schnell frustriert und findet nicht das, was er gesucht hat.
Analyse des Ist-Zustands
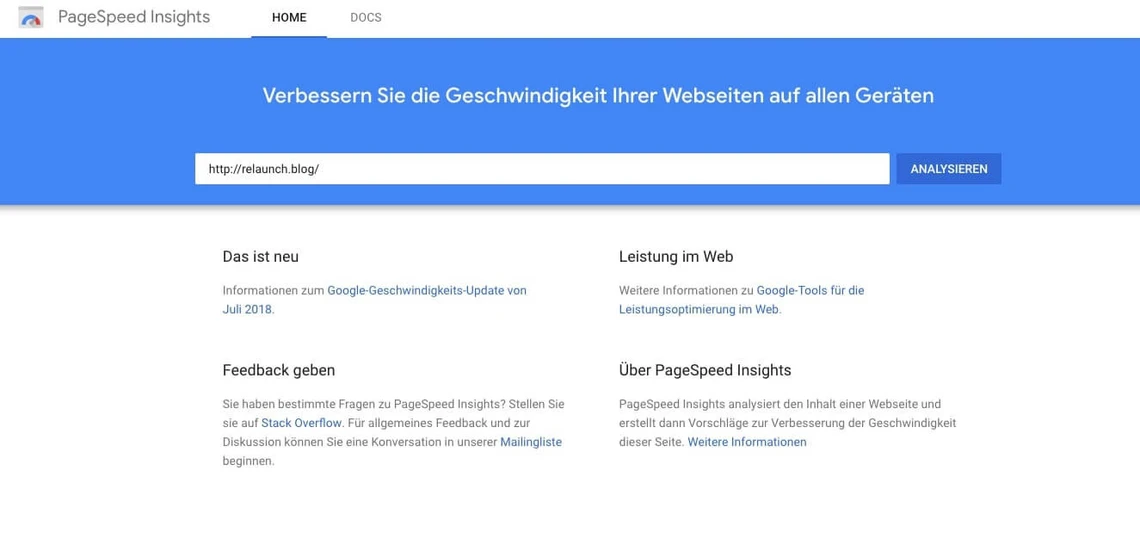
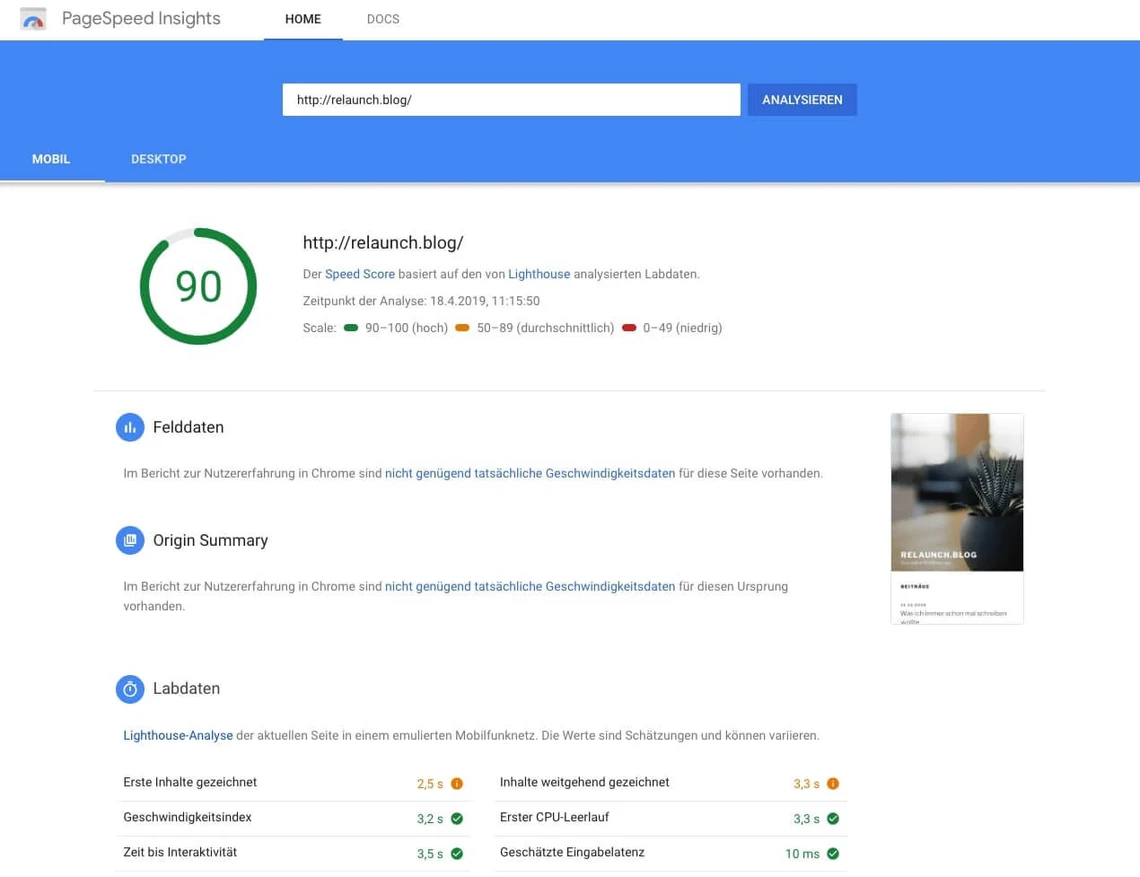
Um deine Seite zu analysieren, gibt es genügend Tools, die dir helfen einen Überblick zu bekommen, das bekannteste ist wohl "Pagespeed Insights" von Google. Für einen PageSpeed-Test und eine OnPage-Analyse kannst du auch auf callanerd.help deine Webseite checken lassen. Dort hast du schnell und einfach alles im Blick. Bei PageSpeed Insight kannst du einfach deine URL eintragen und dann wird deine WordPress-Seite überprüft.

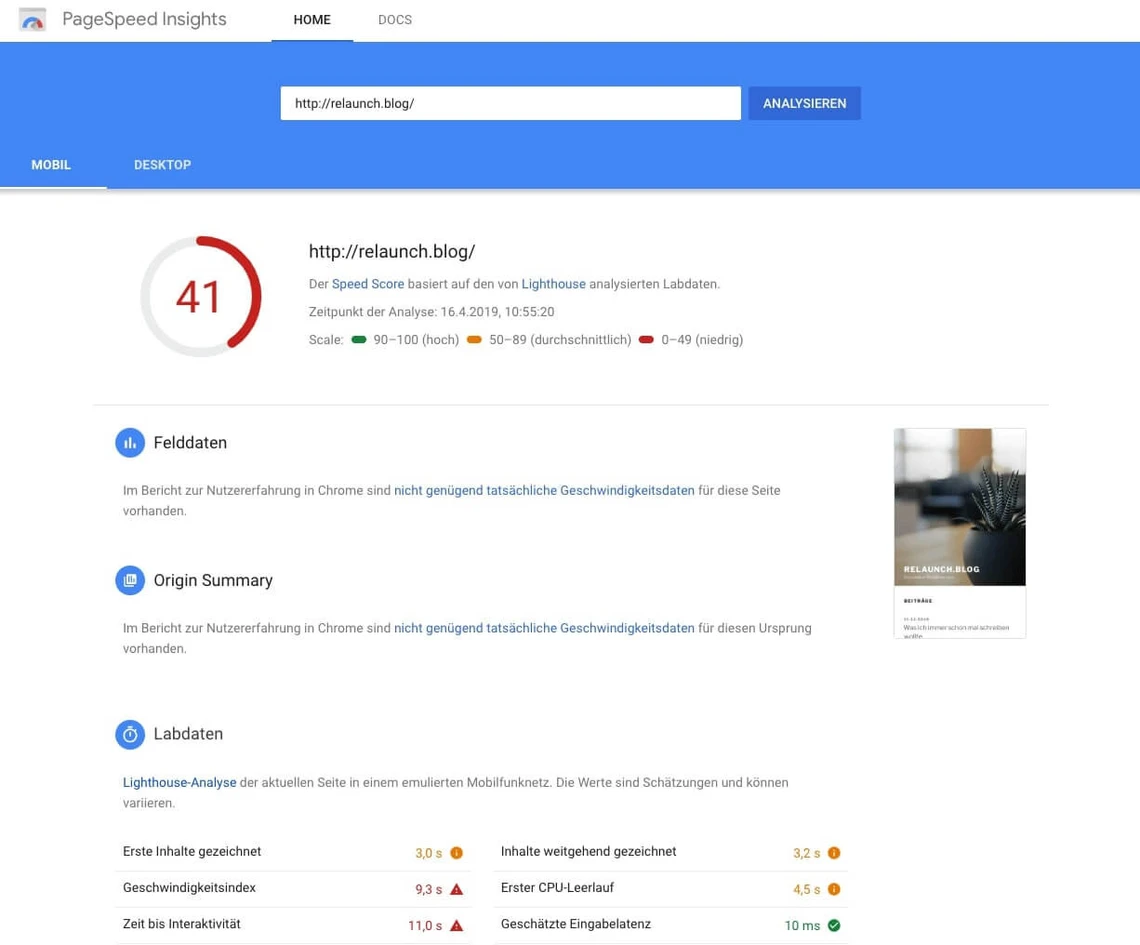
Hierbei werden deine Ressourcen wie Bilder, HTML-, CSS- und JS-Dateien angesehen und dir gezeigt, wo du noch Ressourcen einsparen kannst zum Beispiel durch Komprimierung.

Google zeigt dir nun einen Score zwischen 0 und 100 an, welcher die Geschwindigkeit bewertet. Wir empfehlen, einen Wert von mindestens 80 zu erreichen damit deine Besucher ein gutes Nutzererlebnis haben. Hier ist zu beachten, dass dir das Tool zwei Analysen bereitstellt, einmal für Desktop und einmal für Mobil.
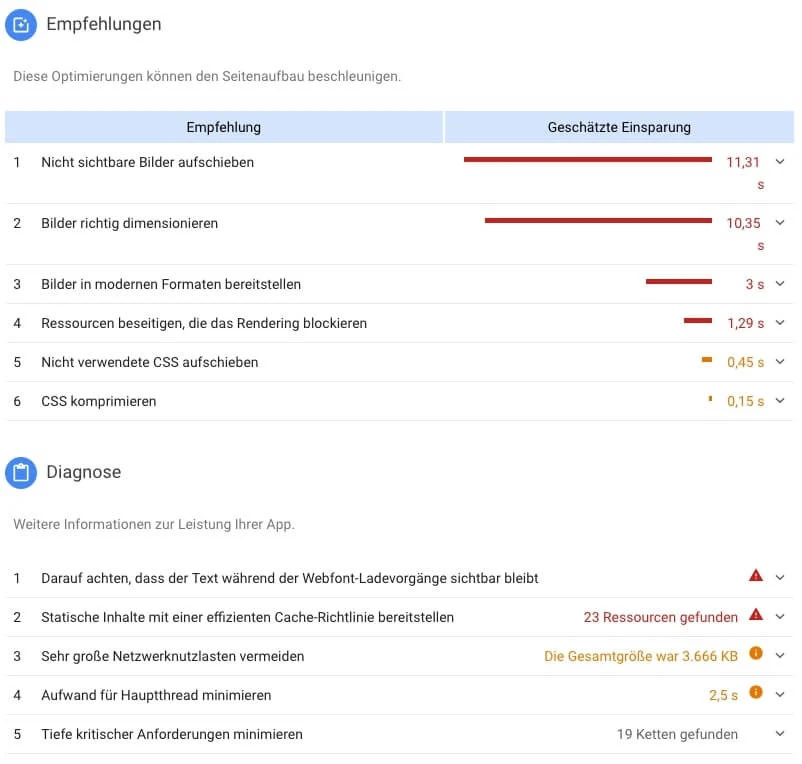
Das Tool wird dir danach eine Liste von Dingen anzeigen, die du abarbeiten kannst, um eine verbesserte Ladezeit zu generieren

Ein weiteres Tool zur Analyse Deiner Wordpress-Seite ist WebPagetest. Mit diesem Tool kannst du die Geschwindigkeit aus verschiedenen Orten messen. Besonders empfiehlt sich das, wenn deine Seite nicht nur auf Deutsch sondern auch auf anderen Sprachen verfügbar ist. Vielleicht ergibt sich daraus, dass du ein separates Hosting für die andere Sprache brauchst. Dies ist aber wirklich nur zu empfehlen, wenn sich die Geschwindigkeit im Ausland deutlich von der in Deutschland unterscheidet und es hierbei zu Verlust von potenziellen Kunden kommen könnte.
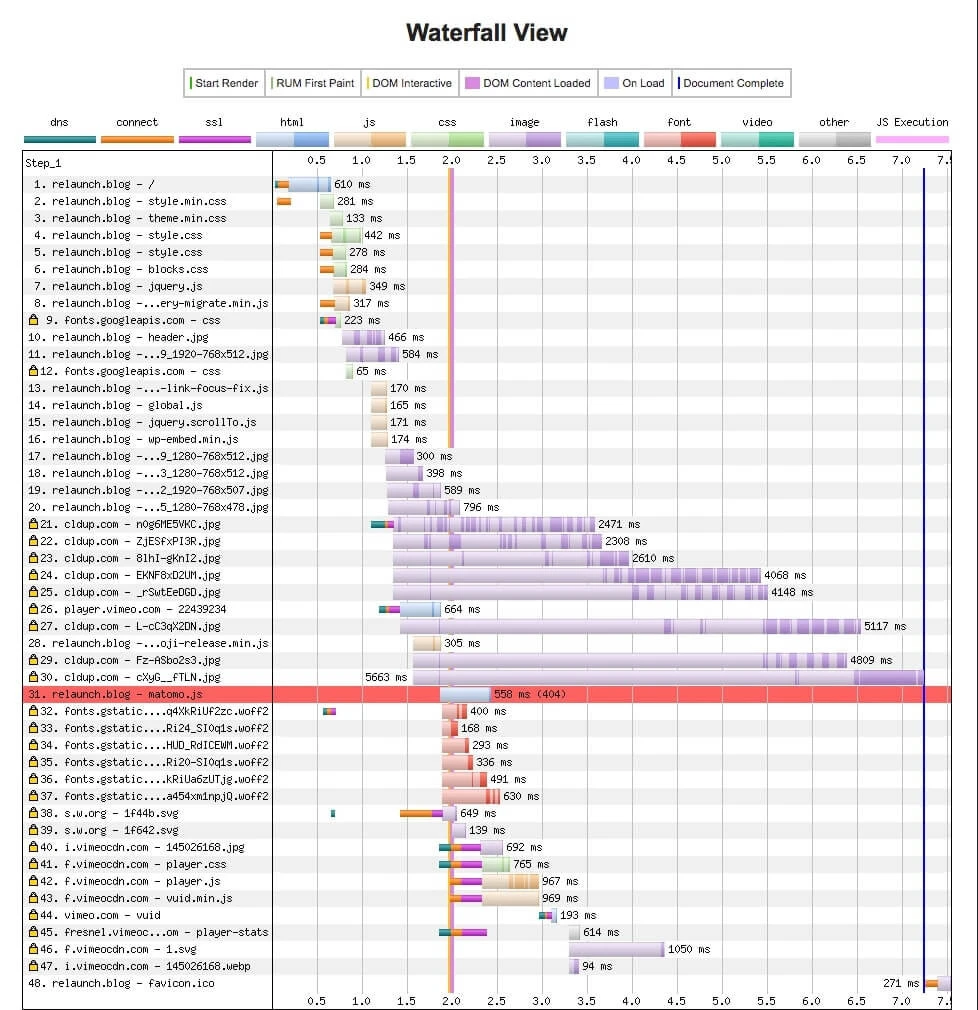
Wurde deine Wordpress-Seite analysiert, bekommst du mehrere Wasserfall-Diagramme angezeigt, in welchen du nachvollziehen kannst, welche Ressourcen wann geladen werden, und welche Daten viel Zeit brauchen um geladen zu werden.

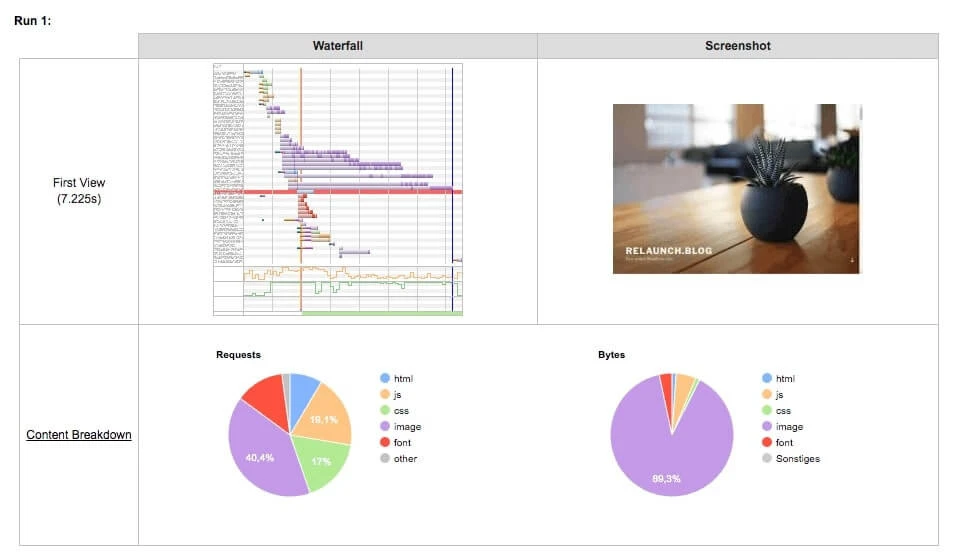
Ausserdem siehst du übersichtlich in einem Torten-Diagramm, welche Ressourcen den grössten Teil deiner WordPress-Website ausmachen.

WordPress-Seite optimieren
Nachdem du jetzt weisst, welche Ressourcen am meisten Ladezeit benötigen, kannst du mit folgenden Anhaltspunkten das Beste aus deiner Webseite rausholen.
Hosting
Ein wichtiger Punkt, wenn es um Ladezeiten geht, ist das Hosting. Je nachdem welches Hosting und welchen Server Du benutzt, kann dies Auswirkungen auf die Performance Deiner Website haben. Jeder Server ist unterschiedlich und benötigt auch unterschiedlich lange um Anfragen Deiner Besucher zu beantworten.
So kann bei einem durchschnittlichen Hoster schnell das doppelte an Reaktionszeit drauf gehen, als nötig: 300ms und besser sind gut, ab einer Reaktionszeit grösser als 0,5 Sekunden solltest du dein Hosting hinterfragen.
Themes
Auch die Wahl des Themes ist eine grosse Stellschraube, um die Ladezeiten zu optimieren. Je nachdem welche JavaScript und CSS-Ressourcen genutzt werden, oder ob viele dynamische Elemente im Theme verbaut sind. Auch grosse Bilder im Theme können sich auf die Performance der Seite auswirken.
Theme-Einstellungen
Du kannst dein Theme so anpassen, dass du die Ladezeit um einiges verbessern kannst. Die Stellschrauben zeigen wir dir im folgenden:
- Slider: Versuche möglichst wenig Slider zu benutzen. Bei Slidern werden viele Inhalte geladen, die noch gar nichts sichtbar sind, oft befinden sich hier auch grosse Bilder und so ein Slider bedeutet natürlich auch JavaScript-Ressourcen.
- Auch Plugins haben einen grossen Einfluss auf die Ladezeiten der WordPress-Seite. Deshalb versuche Deine Plugins einmal aufzuräumen. Frage dich bei jedem Plugin, ob du es unbedingt brauchst, und welchen nutzen das Plugin erfüllt. Ist es deines Erachtens überflüssig, deaktiviere es einfach.
- Hast du Google-Fonts eingebunden? Dann versuche möglichst die Fonts auf dem Server bereitzustellen, und nicht von einer externen Quelle zu laden. Hierzu musst du die Font herunterladen und auf deinem Webspace bereitstellen. Danach kannst du die Font in HTML und CSS implementieren, dazu braucht es jedoch auch ein wenig Programmierkenntnisse. Sind diese nicht vorhanden, kannst du das Plugin "Autoptimize" installieren. Dort aktivierst du in den erweiterten Einstellungen die Option "Fonts kombinieren und asynchron laden mit webfont.js". Das hilft auch die Ladezeit zu verbessern.
Bilder
Bilder sind wohl einer der grössten Speed-Killer, denn viele wissen nicht, dass man Ressourcen sparen kann in dem man die Bilder komprimiert. Und auch im Hinblick auf die Suchmaschinenoptimierung ist die Optimierung von Bildern von großer Bedeutung. Das WordPress SEO-Plugin Rank Math hat in einem ausführlichen Guide Bilder-SEO Optionen und Maßnahmen beschrieben.
Bilder komprimieren
Du kannst deine Bilder vor dem hochladen in WordPress auch komprimieren. Das bedeutet, es wird versucht, das Bild mit einem bestimmten Algorithmus zu verarbeiten, dass es einen kleineren Speicherplatz benötigt.
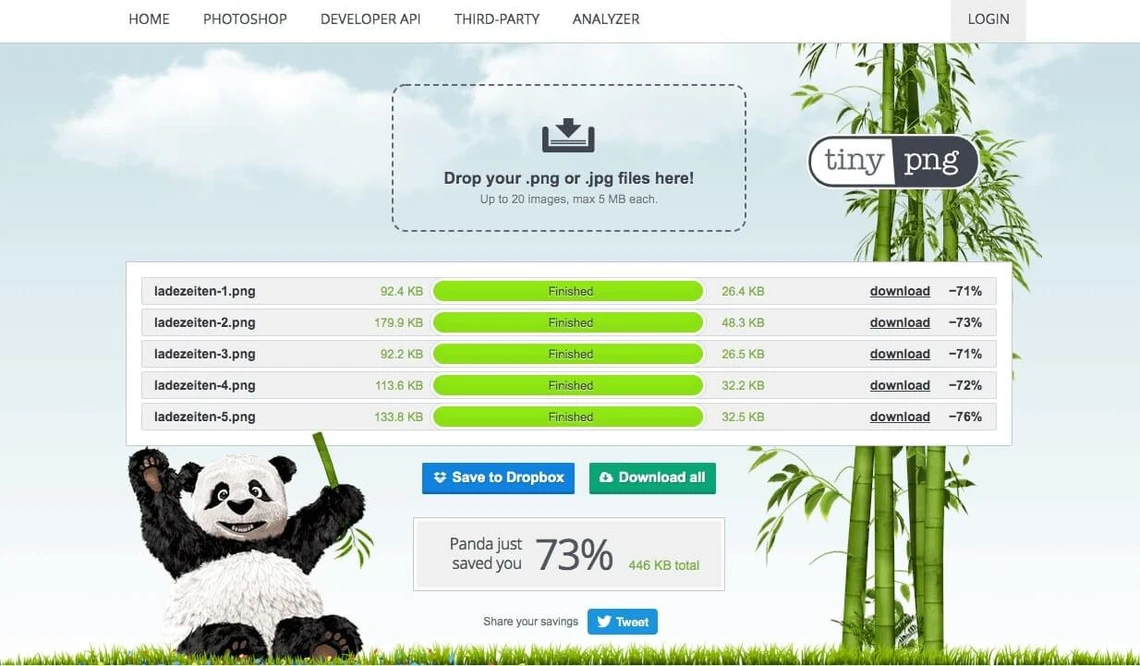
Um Bilder zu komprimieren, kannst du ganz einfach zum Beispiel auf "tinypng.com" deine Bilder hochladen, und dann komprimiert wieder runterladen.

In unserem Beispiel konnten wir bis zu 73% an Speicherplatz sparen, das sind immerhin 446KB, welches eine grosse Auswirkung auf die Leistung der WordPress-Seite haben kann. Bei tinypng kann man natürlich nicht nur PNGs komprimieren, sondern auch JPEGs.
LazyLoad
Wenn Bilder nur auf Bedarf geladen werden, spricht man von LazyLoad. Das macht insbesondere bei Bildern Sinn, denn die verbrauchen sehr viele Kapazitäten. Ist ein Bild noch nicht im sichtbaren Bereich wird es auch noch nicht geladen. Scrollt man aber in den Bereich, in dem das Bild ist, wird das Bild geladen. So spart man sich beim ersten Aufruf der Seite viel unnötigen Speicherplatz.
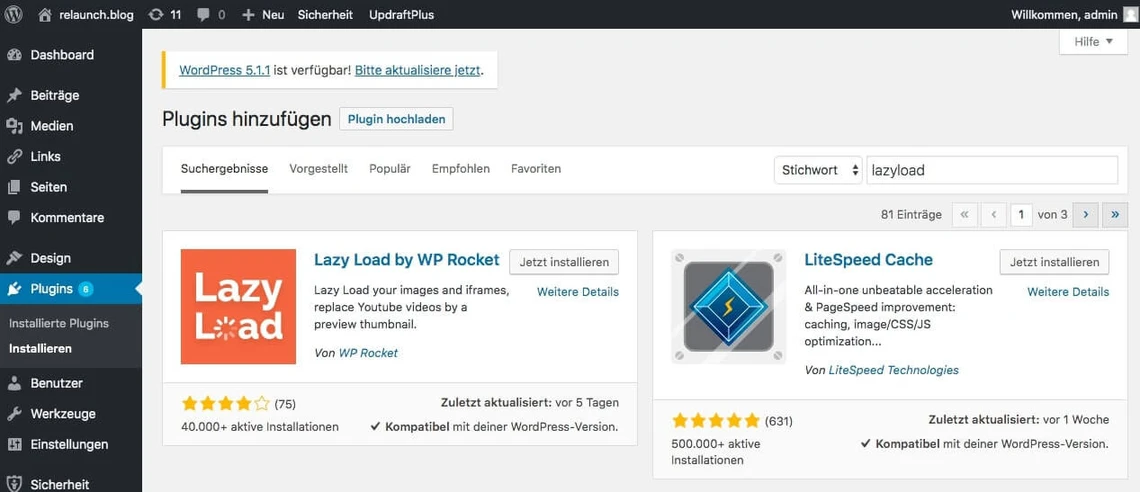
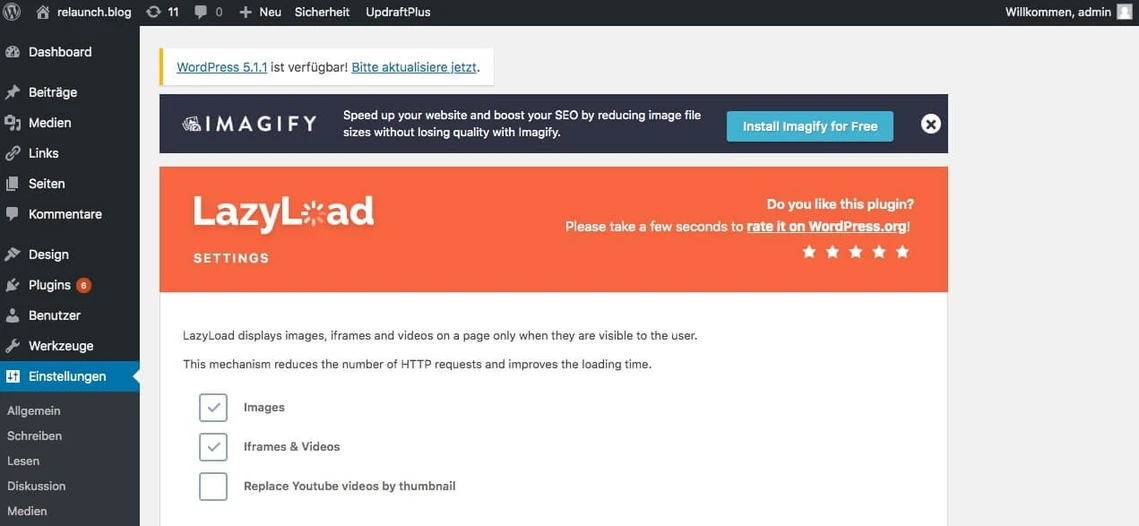
Du kannst LazyLoad verwenden indem du zum Beispiel das Plugin Lazy Load by WP Rocket installierst.

Wenn du dich im Admin-Bereich eingeloggt hast, kannst du unter Plugins, nach dem LazyLoad Plugin suchen. Danach klickst du auf "Jetzt installieren", wenn das Plugin installiert ist kannst du es aktivieren. Damit das Plugin auch vernünftig arbeitet, musst du unter "installierte Plugins" in die Settings des LazyLoad-Plugins gehen und dort mindestens die ersten beiden Punkte anhaken, wenn gewünscht auch noch den dritten.

In unserem Test, hat sich durch dieses Plugin unser Speed Score bei Pagespeed Insights mehr als verdoppelt, sodass wir jetzt in der mobilen Version einen Speed Score von 90 erreichen konnten.

Caching
Caching ist eine Zwischenspeicherung von Daten. Hierbei wird versucht, möglichst wenig Inhalte aus der Datenbank laden zu müssen.
Diese technische Möglichkeit solltest auch du dir zu Eigen machen. Das kannst umsetzen indem du die .htaccess-Datei auf deinem Webspace bearbeitest oder indem du ein Plugin installierst.
Der erste Weg erfordert ein wenig Programmierkenntnisse, ist aber machbar. Hierzu lädst du dir die .htaccess-Datei aus dem Root-Verzeichnis deiner Wordpress-Seite herunter und kopierst folgenden Text hinein:
## EXPIRES CACHING ##ExpiresActive OnExpiresByType image/jpg "access 1 year"ExpiresByType image/jpeg "access 1 year"ExpiresByType image/gif "access 1 year"ExpiresByType image/png "access 1 year"ExpiresByType text/css "access 1 month"ExpiresByType application/pdf "access 1 month"ExpiresByType text/x-javascript "access 1 month"ExpiresByType application/x-shockwave-flash "access 1 month"ExpiresByType image/x-icon "access 1 year"ExpiresDefault "access 2 days" ## EXPIRES CACHING ##
Danach kannst du die Datei speichern und wieder hochladen, und schon ist das Caching aktiviert.
Der zweite Weg ist ein Plugin für Caching zu installieren, hier empfehlen wir dir "WP Fastest Cache". Das ist einfach und geht schnell.
Fazit
Alles in allem lässt sich sagen, dass es doch gar nicht so schwer ist, seinen WordPress-Auftritt zu optimieren. Man muss nur wissen wie. Mit einem kleinen Überblick auf seine eigenen Ressourcen, weisst du was du optimieren kannst und mit ein paar Plugins verbesserst du deine Webseiten-Geschwindigkeit im Nu. Ein allumfassendes SEO-Plugin mit vielfältigen Optimierungsmöglichkeiten ist beispielsweise Rank Math.