- Was ist WordPress?
-
WordPress installieren: Schritt für Schritt Anleitungen
-
WordPress umziehen
- WordPress Download
-
Einführung in die WordPress Oberfläche
-
WordPress Tracking
-
Tipps für WordPress Blogger
-
WordPress-Themes
-
Plugins und Erweiterungen in WordPress
-
WordPress-Sicherheit
-
WordPress SEO
WordPress Hosting von METANET
Erschaffen Sie sich mit WordPress Ihre Website schnell selbst. Freuen Sie sich über die pfeilschnelle Ladezeit Ihrer neuen Website.
Welche Vorteile bieten Child-Themes?
Ein Theme ist schnell geändert, hier ein paar Änderungen in den Stylesheets, dort ein paar Änderungen in den Template-Dateien. Leider werden diese Änderungen beim nächsten Theme-Update wieder überschrieben. Mit den Child-Themes hast du die Möglichkeit, bestehende Themes zu ändern und zu erweitern, ohne dass die Änderungen beim nächsten Updaten gelöscht werden:
- Child-Themes werden bei Theme-Updates nicht überschrieben.
- Bei groben Programmierfehlern kannst du jederzeit das Original-Theme (Parent-Theme) weiter verwenden
- Die Entwicklung von "eigenen" Themes kann so stark beschleunigt werden, da du auf fertige Theme-Strukturen zurückgreifen kannst und nur marginal Änderungen durchführen musst
Welche Nachteile können durch Child-Themes entstehen?
So verlockend die Arbeit mit den Child-Themes auch klingt, müssen wir doch auf einige wenige Nachteile hinweisen:
- Befinden sich Bugs in den Templates und kopierst du die Templates (samt der Bugs) in den Child-Theme-Ordner, so bleiben diese Bugs auch nach einem Theme Update erhalten.
- Durch das zusätzliche Laden der Child CSS Datei(en) kann sich die Performance deiner Seite etwas verschlechtern, in der Regel wirkt sich dies aber nicht merklich auf die Ladezeiten aus.
So erstellst Du ein WordPress-Child-Theme
Es gibt zwei Möglichkeiten ein Child-Theme zu erstellen: Einmal die manuelle und etwas komplizierte Methode per FTP und die Methode per Plugin. Die zweite Methode ist weiter unten beschrieben, alle WordPress-Kenner bringt die erste Methode schneller ans Ziel.
WordPress-Child-Theme manuell erstellen
Für diese Methode benötigst du Zugriff per FTP auf deinen Webserver. Für den FTP-Zugriff benötigst du deinen FTP-Nutzernamen, das FTP-Passwort und die FTP-Serveradresse. Falls du diese Daten nicht zur Hand hast, dann schau mal in die Adminstrationsoberfläche deines Webhostingpaketes oder frage deinen Provider.
Verzeichnis anlegen
In diesem Ordner werden die Dateien angelegt, mit denen du das Parent-Theme änderst. Suche auf dem FTP-Server deine WordPress-Installation, in der Regel lautet der Pfad zu den Templates:
/wp-content/themes/
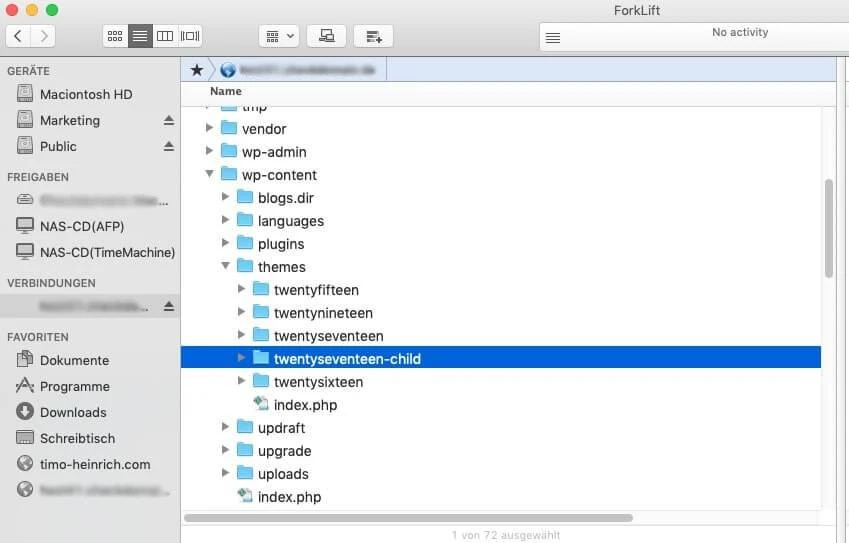
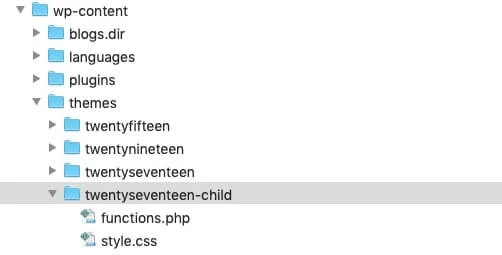
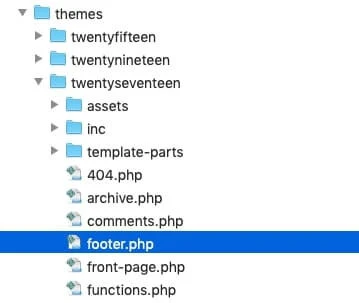
Im Themes-Verzeichnis liegen alle installierten WordPress-Themes. In diesem Verzeichnis legst du jetzt auch dein Child-Theme-Verzeichnis an. In diesem Beispiel möchten wir das Theme "twentyseventeen" bearbeiten. Zur besseren Übersicht empfehlen wir, dem Original -Verzeichnisnamen das Anhängsel "child" anzuhängen (im Screenshot blau markiert):

Style Sheet-Datei anlegen und hochladen
Im nächsten Schritt legen wir eine Stylesheet Datei mit dem Namen "style.css" und dem folgenden Inhalt an:
/* Theme Name: Twenty Seventeen Child Description: Child-Theme Twenty Seventeen Author: dogado GmbH Author URI: https://dogado.de Template: twentyseventeen Version: 1.0 Text Domain: twenty-seventeen-child */
Die Bedeutung der einzelnen Zeilen in der style.css: Theme Name: Das ist der Name des Themes, dieser erscheint im Backend.
Description: Eine Beschreibung des Themes.
Author: Der Autor des Themes.
Author URL: Die Website des Autors.
Template: Das ist die wichtigste Angabe, hier gibst du das Theme an, das du ändern möchtest. Da wir das Theme "Twenty Seventeen" ändern möchten und das Theme im Verzeichnis "twentyseventeen" abgelegt ist, geben wir hier den Verzeichnisnamen "twentyseventeen" an.
Version: Hier kannst du eine Versionsnummer deines Child-Themes angeben.
Text Domain: Für etwaige Übersetzungen.
Die Datei kopierst du in den neu erstellten Child-Theme Ordne

Die functions.php erstellen
Als nächstes erstellst du eine weitere Datei: Mit der function.php definieren wir, dass zuerst die Parent Styles und anschliessend die Child Stylesheets geladen werden sollen.
<?php function child_theme_styles() { wp_enqueue_style('parent-style', get_template_directory_uri() . '/style.css'); wp_enqueue_style('child-theme-css', get_stylesheet_directory_uri() . '/style.css', array( 'parent-style' )); } add_action('wp_enqueue_scripts', 'child_theme_styles'); ?>
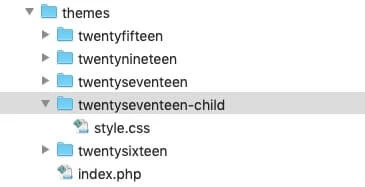
Die functions.php laden wir ebenfalls in den Child-Theme-Ordner per FTP hoch. Jetzt befinden sich also zwei Dateien in unserem Child-Theme Verzeichnis:

Screenshot für das Child-Theme anlegen
Damit man im Backend das eigene Child-Theme gleich erkennt, empfehlen wir einen Screenshot für das Child-Theme zu hinterlegen. Erstelle dazu eine Grafik mit folgenden Merkmalen:
Screenshot für das Child-Theme anlegen
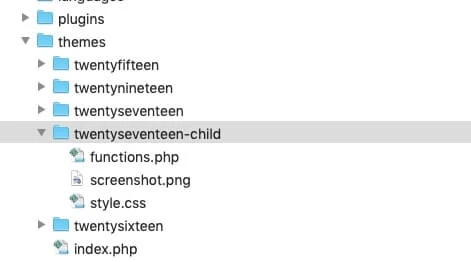
Dateiname: screenshot.png Breite: 600 Pixel Höhe: 450 Pixel Speicherort: Das Child-Theme Verzeichnis
Lege den Screenshot ebenfalls in das Child-Theme Verzeichnis.

WordPress-Child-Theme aktivieren
Jetzt musst du nur noch das neue Child-Theme im Backend aktivieren. Gehe dazu auf Design > Themes.
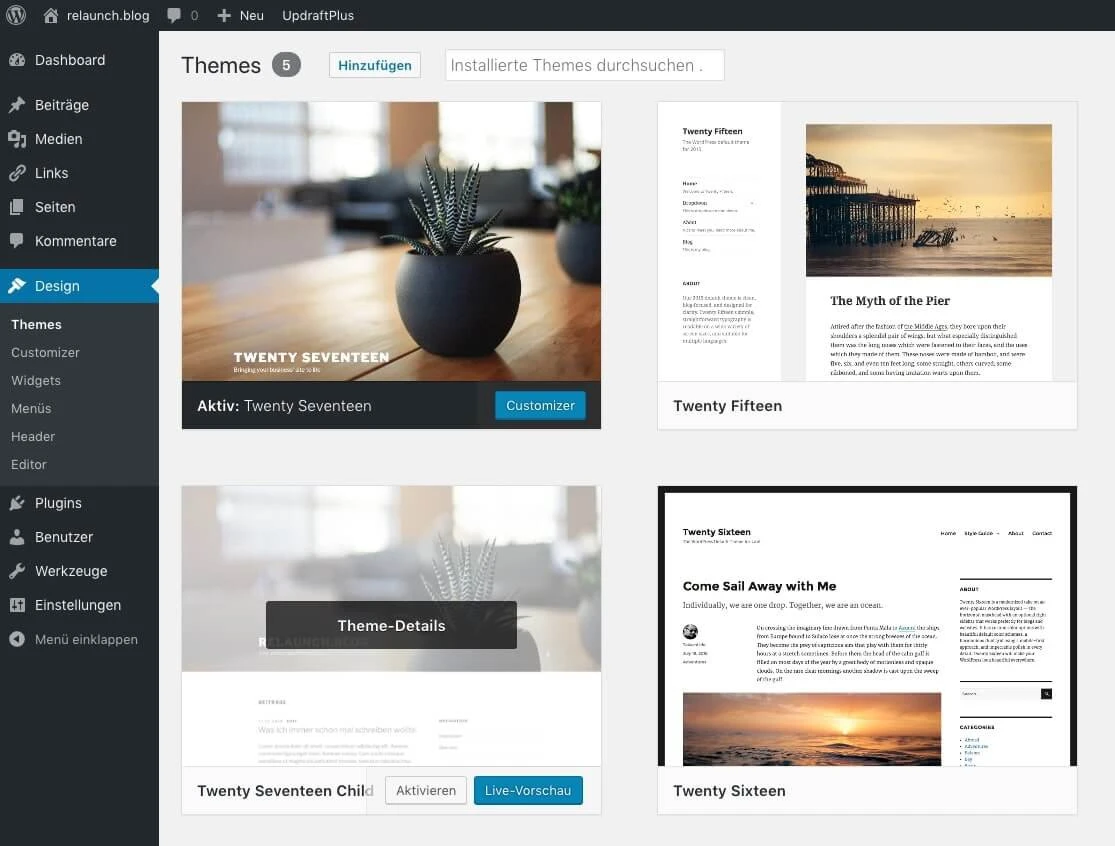
Wenn alles geklappt hat, solltest du den Screenshot Deines Child-Themes in der Themenübersicht sehen:

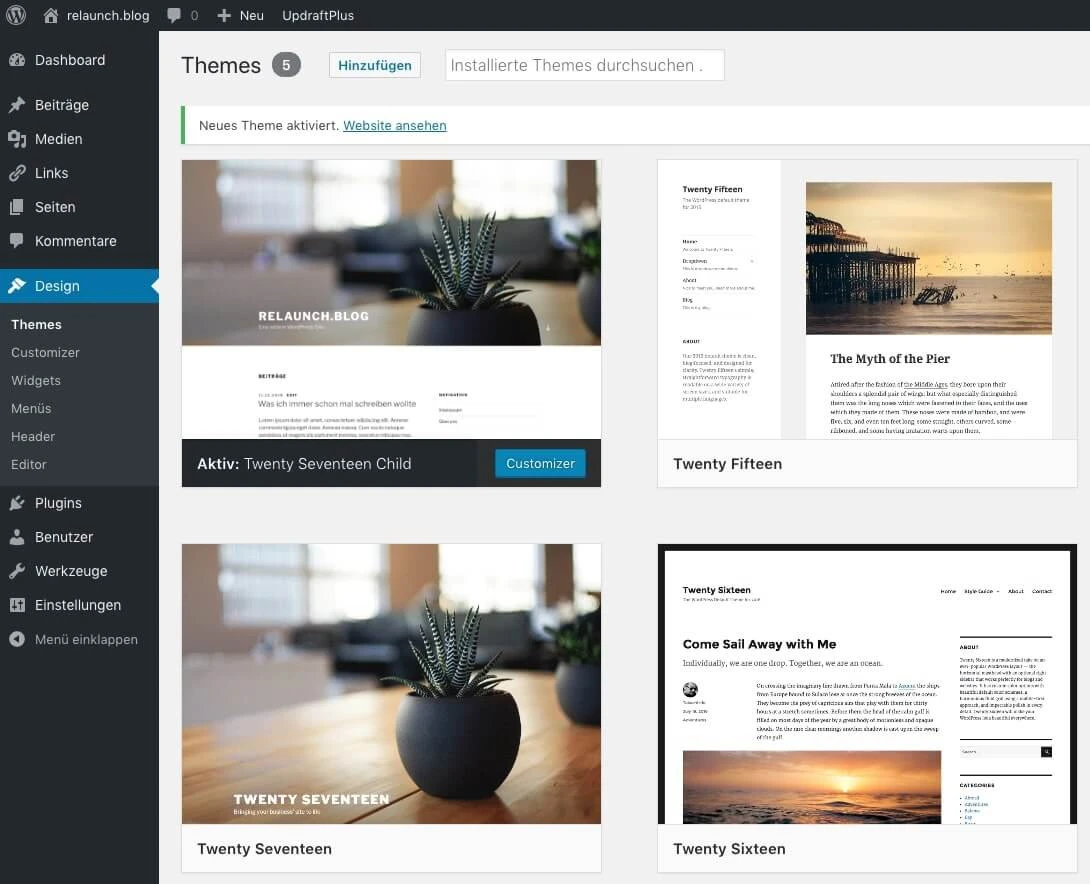
Aktiviere jetzt das Child-Theme, indem du auf "Aktivieren" klickst. Das aktive Theme rutscht in der Theme-Liste nach oben und wird als "Aktiv" angezeigt.

WordPress-Child-Theme anpassen
Beispiel: Schriftart in WordPress ändern
Beispiel: Schriftart in WordPress ändern Nachdem wir unser Child-Theme erstellt haben, möchten wir auch eine Änderung des Designs durchführen. In diesem Beispiel wechseln wir die Schriftart der Beitragstexte. Die Standardschriftart ist der Google Font "Libre Franklin" - wir ändern die Schriftart in die Serifenschrift "Vesper Libre".
Dazu müssen wir lediglich zwei Zeilen Code im style.css einfügen:
`/* Theme Name: Twenty Seventeen Child Description: Child Theme Twenty Seventeen Author: dogado GmbH Author URI: https://dogado.de Template: twentyseventeen Version: 1.0 Text Domain: twenty-seventeen-child */
@import url('https://fonts.googleapis.com/css?family=Vesper+Libre'); p, ul, ol, li {font-family: 'Vesper Libre', serif;}`
Den ersten Block kennen wir schon und lassen diesen unberührt. Unter den Block kommen zwei neue Zeilen hinzu: In der ersten Zeile importieren wir die Schriftart von den Google-Servern. In der zweiten zusätzlichen Zeile definieren wir, dass alle Absätze und Listen in der Schriftart "Vesper Libre" angezeigt werden sollen.

Tipp: Neue Schriftarten findest du bei https://fonts.google.com
Es gibt auch einfachere Möglichkeiten die Schriftarten in WordPress zu ändern, etwa über das Plugin "Easy Google Fonts". Das Plugin findest du hier: https://de.wordpress.org/plugins/easy-google-fonts/
Beispiel: Footer Template ändern
Was mit der style.css funktioniert, funktioniert genauso mit den Template-Dateien. Sobald du eine Template Datei in den Child-Theme Ordner kopierst, kannst du diese dort "gefahrlos" ändern.
In diesem Beispiel möchten wir die Fusszeile ändern, die durch die Datei "footer.php" gesteuert wird. Lade dir im ersten Schritt die footer.php aus dem Parent-Theme-Verzeichnis herunter.

Jetzt kannst du die Datei bearbeiten. In unserem Beispiel entferne ich die Standard-Navigation und den Zusatz "Stolz präsentiert von WordPress". Dafür füge ich einen Link auf die Datenschutzerklärung und das Impressum sowie einen Copyrighthinweis ein.
Der Quelltext im Footer sieht dann auszugsweise so aus:
//get_template_part( 'template-parts/footer/site', 'info' );?> <a href="/agb/datenschutzerklaerung/">Datenschutz</a> / <a href="/impressum/">Impressum</a> - (c) 2021 Dogado
Den Teil, der für den alten Inhalt verantwortlich ist, habe ich durch "//" auskommentiert, das heisst, dieser Code wird nicht ausgeführt. Unter dem Kommentar steht der neue Quelltext: einfach zwei Links und der Copyrighthinweis.
Die geänderte footer.php lädst du anschliessend in den Child-Theme-Ordner, die Änderungen sollten (wenn alles geklappt hat) sofort in der Fusszeile sichtbar sein.

WordPress Child-Theme per Plugin erstellen
Der oben beschriebene Weg ist für WordPress-Neulinge eventuell etwas komplex. Es gibt aber auch die Möglichkeit, per Plugin Child-Themes zu erstellen. Das Plugin "Child Theme Configurator" versetzt dich in die Lage, ein eigenes Child-Theme ohne FTP-Zugang und Programmierarbeiten anzulegen.
Plugin installieren
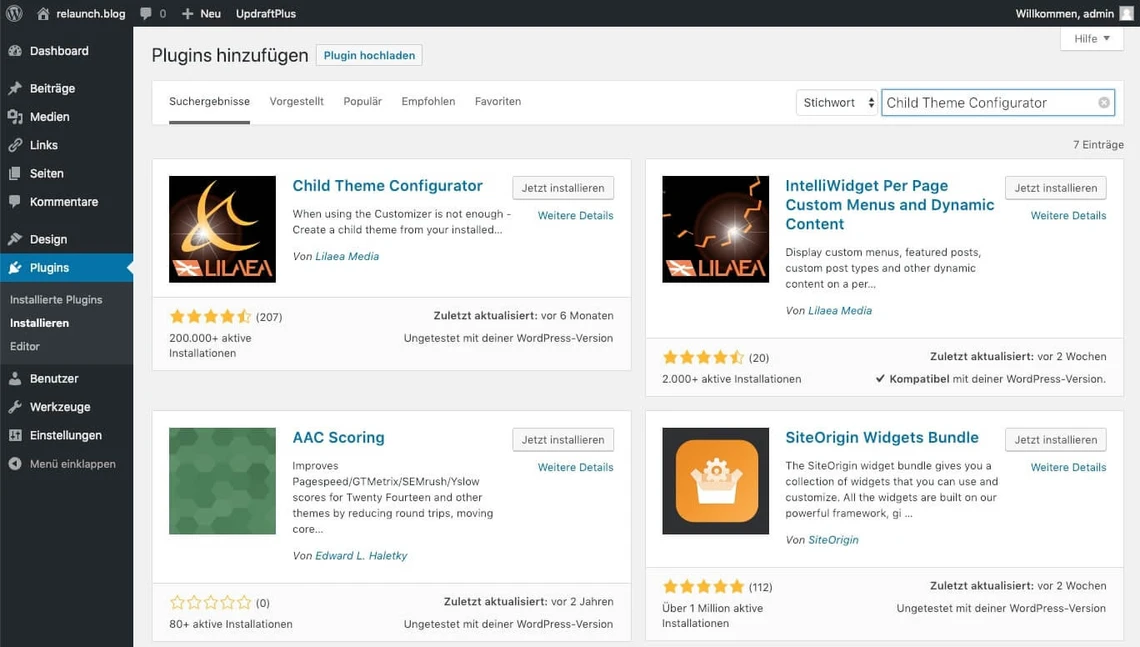
Zur Installation des Plugins suche in der Plugin-Verwaltung nach "Child Theme Configurator":

Installiere und aktiviere das Plugin. Du findest das Plugin in der Navigation unter "Werkzeuge" und dort als Unterpunkt "Kindthemen".

Child-Theme anlegen
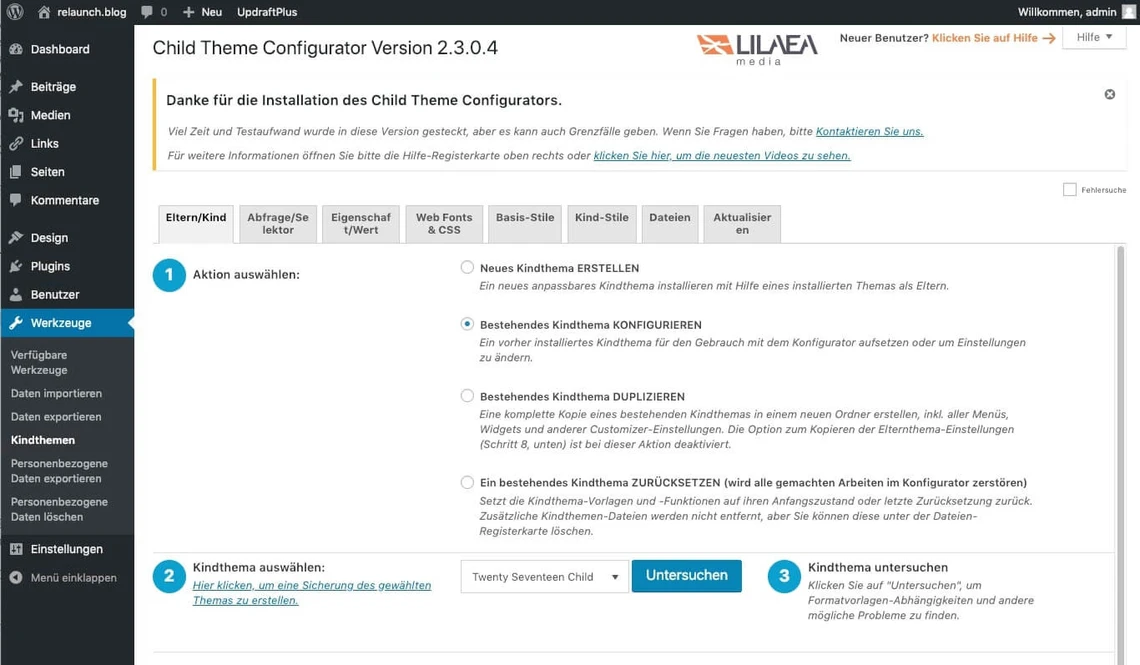
Wie in dem Screenshot abgebildet, hast du mit dem Plugin mehrere Möglichkeiten:
- Neues Kindthema erstellen
- Bestehendes Kindthema konfigurieren
- Bestehendes Kindthema duplizieren
- Ein bestehendes Kindthema zurücksetzen
Je nachdem, ob das Plugin ein bestehendes Child-Theme im Theme-Verzeichnis findet, können die obigen Auswahlmöglichkeiten variieren.
Wenn du ein neues Child-Theme anlegst, musst du folgende Angaben hinterlegen:
- Für welches Theme möchtest du ein Child-Theme anlegen?
- Wie soll das Child-Theme-Verzeichnis benannt werden?
- Wie sollen die Styles verwaltet werden?
- Sollen die Widgets und Customizer Einstellungen kopiert werden?
- Wie soll das Theme heissen (inkl. Beschreibung, Autor, Versionsnummer,...)?
Da nicht alle Themes immer auf derselben technischen Basis programmiert werden, prüft das Plugin nach der Angabe des Parent-Themes zunächst, ob das Theme für ein Child-Theme überhaupt geeignet ist. Bei einigen Themes kann es passieren, dass diese nicht geeignet sind, wenn sich die Programmierer des Themes nicht an die WordPress-Konventionen zur Theme-Erstellung gehalten haben.
Da der Einrichtungsprozess etwas komplexer ist, hat der Autor des Plugins freundlicherweise ein Video zur Bedienung bereitgestellt.
https://youtu.be/xL0YmieF6d0
Zusammenfassung
Mit Child-Themes besteht die Möglichkeit, in die Gestaltung der Themes einzugreifen, ohne das Parent-Theme bearbeiten zu müssen. Das Parent-Theme kann so weiterhin aktualisiert werden, die Änderungen des Child-Theme bleiben jedoch erhalten. Es besteht allerdings die Gefahr, Sicherheitslücken in ein Child-Theme zu integrieren, diese Sicherheitslücken können dann nicht automatisch behoben werden. Egal welche Methode man für die Erstellung der Child-Themes verwendet, man sollte wissen was man tut (wie so oft im Leben). Beide Wege sind nicht trivial, kennt man sich mit WordPress gut aus, ist der manuelle Weg sicherlich schneller. Ist man WordPress-Anfänger, dann kann man mit dem Plugin schneller zu einem funktionierenden Child-Theme kommen.
Weiterführende Links
Child-Theme Dokumentation bei WordPress: https://codex.wordpress.org/Child_Themes
Plugin "Child Theme Configurator": https://de.wordpress.org/plugins/child-theme-configurator/
Google Fonts: https://fonts.google.com
Plugin "Easy Google Fonts": https://de.wordpress.org/plugins/easy-google-fonts/